Coco Movie Viewer, Android & Flutter [Incomplete]
Introduction
Coco is a movie viewing application that I decided to develop to improve my skills with Android, and later I decided to make version using Flutter as part of a tech jam. I hadn't done Android development in a while and thought I'd get back to scratch while trying to implement some functionality that I hadn't worked on before.
I developed both applications to an extent but I haven't gotten back to them as school and work commitments came up. I hope to finish them over this summer.
Goals
My initial goals for the Android application were:
- Caching using SharedPreferences or SQLite
- Possible Firebase linking; user accounts with online data storage
- Animations
- Search functionality
- More integrated API linkage (see chopper package)
- YouTube API linking to view trailers within app
- Infinite Scrolling on home screen (paging)
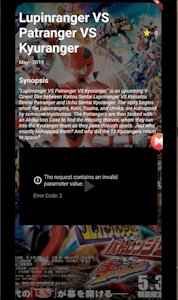
Once I decided to pursue the same idea for a Flutter application, I figured most of the goals for the Android application transferred over nicely and I was able to achieve a bit more with the Flutter application because I think it makes mobile development a lot easier (you can see in the Flutter demo that I was able to link the YouTube API but I just had trouble getting a link to trailers).
Process
Android

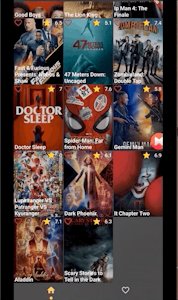
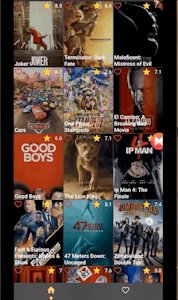
Certain aspects of development were a breeze for me due to my previous experience. I was able to get the UI going pretty quickly, my improvement in working with graphics and Google's updates to Android's handling of SVGs made the process much more smoother overall.
The parts of the back end development I knew were easy enough to handle, but working with REST APIs was one of the major goals for this project and I was surprised to find that while it's simple, there were a lot of files connected to each other in order to get the data to show up. This was a bit of a hiccup for me because in web development it's usually quite easy to fetch data and display it as is, it's a tad more arduous on Android. I did learn about a library called chopper for dealing with REST related functionality on Android which I'd like to use instead when I do return to this project.
One of the reasons I wasn't able to get too far in this project was because I got caught up in the UI/Animation which distracted me from getting all the core functionality down first. Ever since this fiasco I've made sure to have my back end functionality complete or at least workable, because it's an inevitability for me to constantly tinker with design and lose track of time 😅. On that note, though, I learned some advanced animation techniques and I really enjoyed seeing them work so smoothly.
Flutter

This is my first standalone project on Flutter that I worked on as part of a tech jam, I haven't completed it yet but the UI has mostly been implemented. It was mostly a learning experience to apply the skills that I learned from taking a course on Flutter over the course of two months.
Working on the features described above will help me learn a lot of the skills that I'm looking to gain in Flutter. I'll aim to complete this application using the Provider pattern, but I'd like to start looking into other patterns and perhaps consider changing if a better solution comes up.
Notes and Musings
This was a very enjoyable project to implement on both platforms. However, I'm still lacking the real functionality that I'm looking for in this application, I hope to complete the Flutter course while reading up further on it, and eventually come back and complete this project for both Android and Flutter.
I want to learn to work with animations, that's one concept that I've found truly challenging to grasp. Other concepts such as state and asynchronicity are somewhat easier to grasp, especially after working on Promises with JavaScript and state management on React. I initially had trouble with state management on React but coming back to it after Flutter made it feel very intuitive the second time around.